 タイトル読んで、なんのこっちゃ?と思った方、この記事はスルーしてください。
タイトル読んで、なんのこっちゃ?と思った方、この記事はスルーしてください。
SSLというのは、インターネット上でデータを暗号化して送受信する仕組み(プロトコル)です。Secure Sockets Layerの略。
ネット上でフォームに個人情報を入れたり、カード決済をしたり、
そういう場合は、SSL化されているサイトでないと情報漏洩の危険性が高まります。
SSL化は、https化と呼ばれることもあります。こちらのほうが、わかりやすい。
ホームページアドレスで、https://~と小文字のsがついているサイトは
情報が暗号化されて通信されますよ、ということを示しています。
最近のブラウザでは、SSL化サイトはこのような表示がされています。
![]()
「保護された通信」というのは、安心な言葉ですね。
ブログサイトにもSSL化が必須になった
単なるブログごときで、このようなSSL化は必要ない、とこれまでは思っていました。
しかも、SSL証明書つきはけっこう年間使用料が高く、
Eショップを運営するならともかく、それ以外ではそれほど必要ないでしょう。
ほとんどのサイトがhttps化されていませんでした。
ところが、2014年にGoogleさんがこのような発表をしました。
つまり、検索エンジンアルゴリズムで、https化されているサイトを評価するということ。
簡単に言えば、Googleさんは、
「https化されたサイトをそうでないサイトより優遇して上位にランキングするよ」
世の中が安心安全を志向しているので、当然って言えば当然ではありますが…。
レンタルサーバのXserverでは、さきほどのGoogleさんの方針に反応して、
2016年6月に無料独自SSLのサービスを開始しました。さすが、偉い!
>>全サーバープランで独自SSLが無料・無制限に利用可能に!「独自SSL」機能の強化のお知らせ
2007年からXserverひとすじで運用している当ブログも時代の流れに乗ろうか、と。
そうそうXserverは、2007年当時からコストパフォーマンスと信頼性に優れ、
事あるごとに、ほかの人にも進めてきましたが、いまや大きな会社になりましたね。
Xserverの仕様では、SSL化の設定がとっても簡単、しかも無料です。
従来からの有料プランもオプションで用意されていますが、
本ブログサイトでは無料プランで十分です。
で、この度、すべてのページがhttps化される常時SSL化を行いました。
手続きの方法を備忘録として書いておきます。
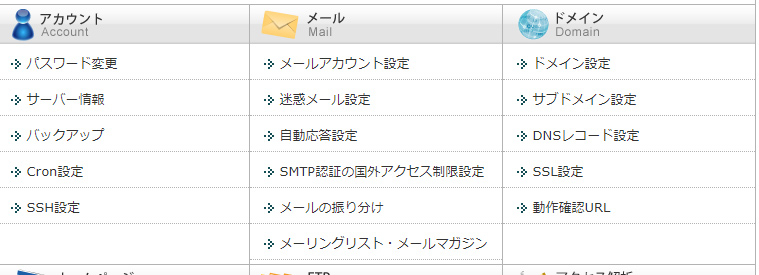
まずXSERVERのサーバーパネルへ

右側のドメイン⇒SSL設定 をクリック。
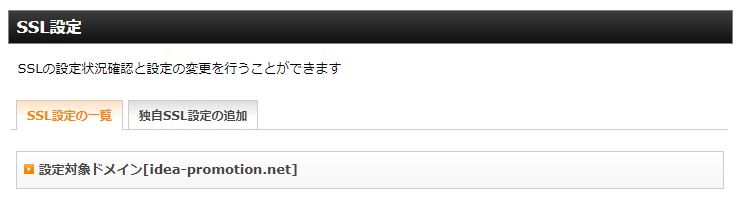
設定対象ドメイン選択画面から、SSL化したいドメインを選ぶと、下の画面。

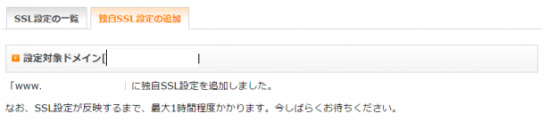
さらに「独自SSL設定の追加」タブをクリック。

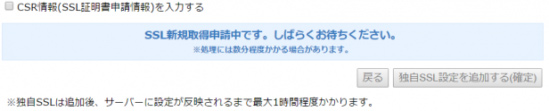
右下の「独自SSL設定を追加する(確定)」ボタンをクリックすると、

しばらく3分ほど待っていると、完了の画面になります。これでOKです。

反映するまで最大1時間かかるというので、待ってからhttpsアドレスにアクセス。
無事に表示させることができました。
さて、これ以外にも、やることがあります。これが、ちょっと面倒です。
httpのURLを打つと自動的にhttpsへ移動するように
とりあえずhttpsのサイトに切り替えはできますが、httpでもサイトが表示できるので、これをhttpsに統一します。ホームページのルートにある.htaccessファイルの書き換えが必要です。
書き換える内容は以下の通り。これを冒頭に追加して、FTPでアップロードします。
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
するとhttpでアクセスしても自動的にhttpsに移動するようになります。
またWordpressを使っている本ブログは、ダッシュボード⇒設定⇒一般設定
WordPressアドレスとサイトアドレスのどちらもhttpsに変更しました。
これで手続き完了。
これから立ち上げるサイトでは、はじめっからSSL化が必須でしょう。
むかしにつくったサイトで、SSL化されていない場合は
サーバ仕様を確認してみて、非対応であれば、
とっととXserverへ引越ししましょう。




コメント